作为设计中,较具有表现力的元素,一张插画所传递的信息比文字更多更丰富。在UI和网页中,使用插画来辅助传达信息,无疑更加直接到位。而插画的可定制性之强,犹在图片之上。
在过去几年当中,插画开始以一种坚挺的姿势,站在设计趋势的较前列。不止是原本身处各个领域的画手和插画师开始越来越受追捧,而且连网页、UI和动效设计师都纷纷学习插画设计。当然,更显著的变化,是插画在网页和UI中的使用越来越多,越来越频繁,甚至越来越多样。多年来,插画被广泛地运用在杂志、图书、报纸、海报、传单等不同的传统载体之上,新的工具和技术使得它更加轻松地植根于数字化媒体当中。
插画在UI界面中的运用,可以说相当广泛了,它更清晰,更时尚,也可以更加精准,甚至更有表现力,为什么不用呢?就适用范畴而言,我们可以观察到,它可以运用到这些地方:
页面主题图
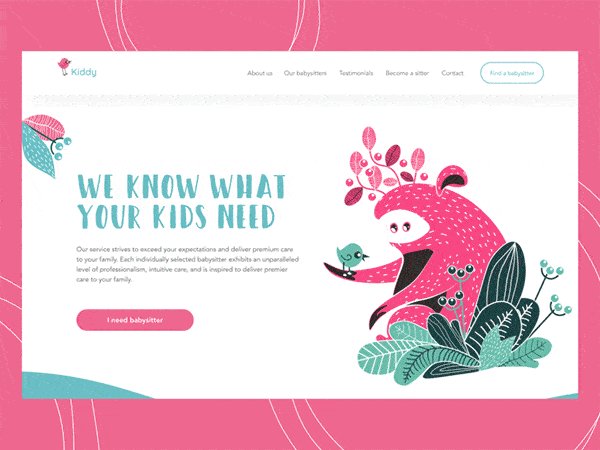
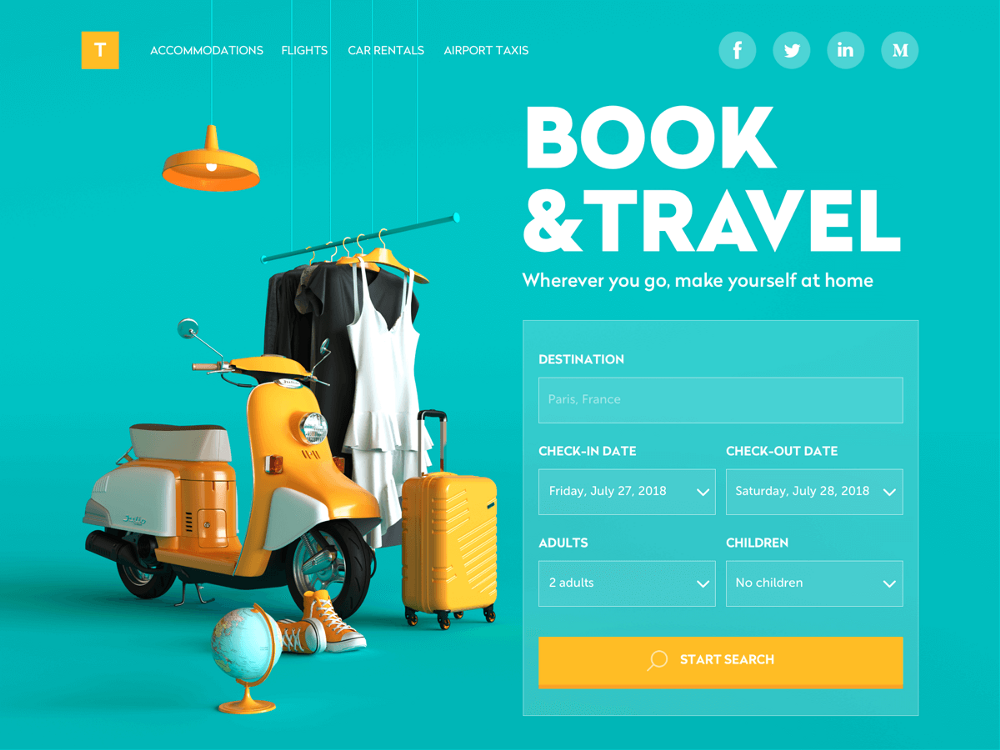
网页首图和Banner
吉祥物和形象插画
博客文章配图
新用户引导教程
工具提示
奖励页面和成就页面
游戏化设计的页面
通知和系统消息
聊天表情
讲故事的辅助配图
信息图
营销和广告图
图标和装饰性内容
社交媒体页面
支持性内容的页面
插画的适用范围之广,这些总结出来的使用场景,并不是全部。插画本身的属性很有意思,它连接了设计,作为内容呈现,还带着明显的艺术化的属性。今天的文章,我们总结一下在设计中使用插画的10个理由和注意事项。

1. 插画是设计的原创性和艺术性的基础
无论是印刷品、品牌设计还是UI界面,更加风格化的插画能够将不同的风格和创意加入其中,在激烈的竞争中更容易因此脱颖而出。留下用户才有转化。

同样的,在博客、新闻和Banner 中使用插画,也是看准了插画可以根据内容进行深度定制的优势,这种微调能让内容更加统一一致,更加符合产品目标,借助色彩、角色、环境甚至暗藏的隐喻,来吸引特定的用户。
2. 插画是视觉触发器,瞬间传达大量信息
我们常说「一图胜千言」不是没有道理的。人的视觉感知能力很强,看到图片的一瞬间,也许还没有来得及进行逻辑思考,但是大脑已经接收到大量的信息和内容。
心理学研究表明,人类只需要大概1/10秒就可以感知到场景中绝大多数的元素和基本视觉信息。
视觉信息可以更快传递到大脑,而重要的信息,人类也通常会被固化为视觉图像,而非文本化的记忆。
文本需要依托可读性设计,而图片和插画则会被直接识别。
图片和插画更容易打破文化和语言隔阂,传递内容含义。
对于视障用户、阅读障碍用户和儿童,图片插画更容易被理解。


3. 插画是标题和文本的重要支撑
虽然图片一瞬间传递的信息很多,但是图片在很多时候是无法提供精准而详细的内容。用户依然需要文本来呈现清晰而可以被阅读和记录的内容,所以文本依然是不可或缺的。在另外一方面,文本和标题已经具备的情况下,经过定制的插画能够辅助用户理解,更清晰的记忆。

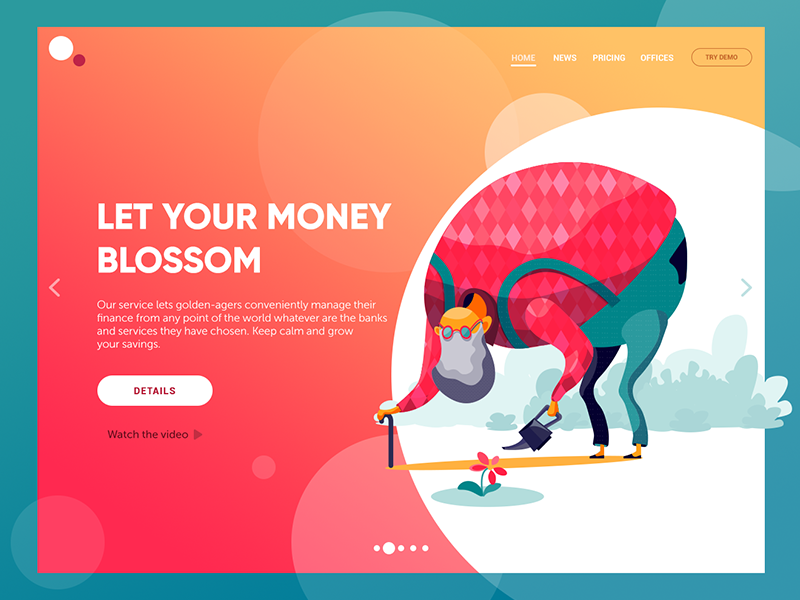
在很多特定的领域,举个例子比如说金融,插画能够借助色彩、图形和形象来讲述故事,让用户更清晰的理解复杂的金融功能,甚至强化信任感,而这是文本所不具备的。插画能带来强烈的情感连接。
4. 插画更适宜呈现故事
故事是较令人难忘的内容,剧情的走向和起承转合会给人留下深刻的印象。而插画则以清晰的形象将文字和意象勾连起来,无论是在网页、UI设计还是内容和体验上,都有着足够突出的体现。

营造氛围,渲染情绪,描摹环境,呈现角色,插画让故事更加鲜活、易于理解。在内容制造上,有着难以替代的作用。

5. 插画独有的情感吸引力
人是情感动物,看似理性的皮囊之下,几乎每个决定都是在情感和情绪的驱动下完成的。如果某个设计除了能够帮你达成某个目标,还能让你感到愉悦,会心一笑,那么通常下一步就是将它收藏起来并且分享给朋友。而在诸多设计因素当中,插画在撬动用户情绪这一点上,有着无与伦比的效用——从线条、色彩到面部表情和曲线和动效,都在竭尽全力地为你阐述故事,营造氛围,将你拉到故事和场景当中去。

6. 插画赋予设计以美学价值,更容易被接受
即使所有人都在分析和争论产品的可用性和易用性,大家在对美的追求上,始终保持着一致的态度。一个设计是否具备可取性,是否能够经过甲方、客户和实际用户,是每个设计人都需要面对,都力求做到较好的事情。精心设计的插画在美学和风格上更加扎实,风格化的设计不弱于现成设计素材所提供的价值。

7. 插画能让品牌识别度更高
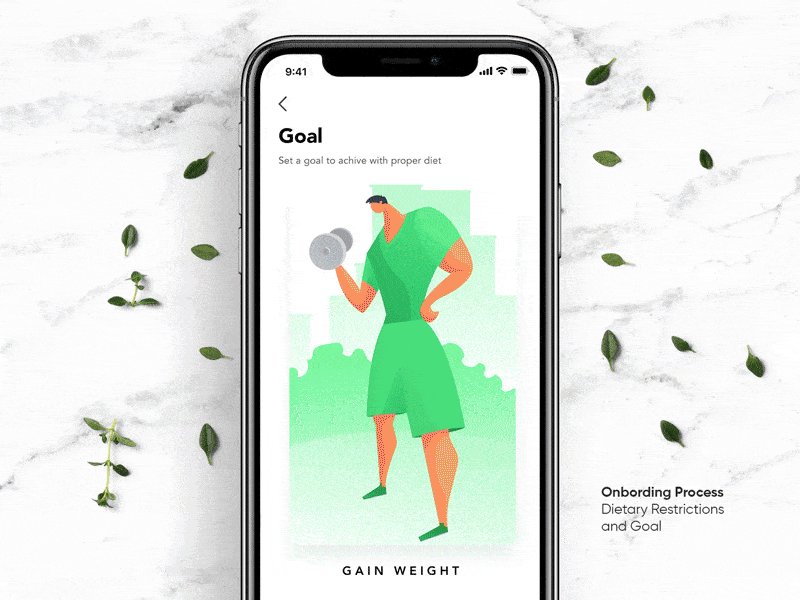
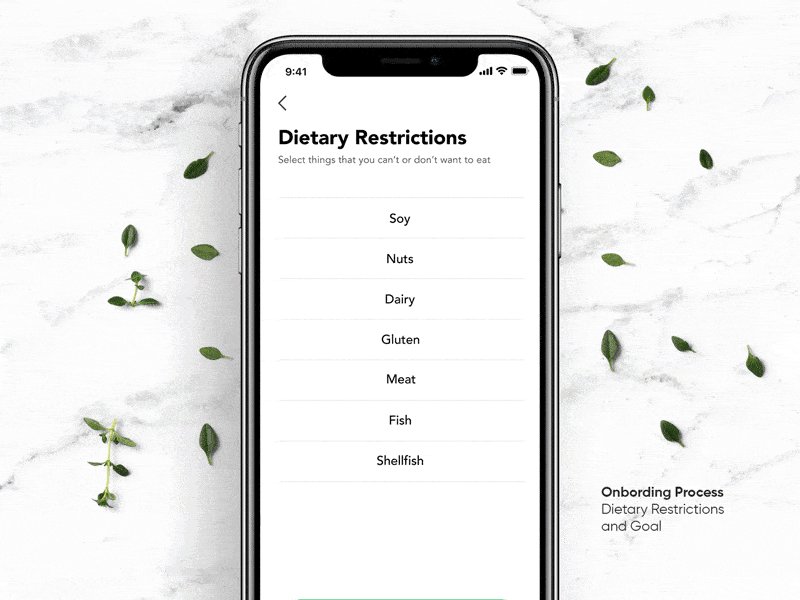
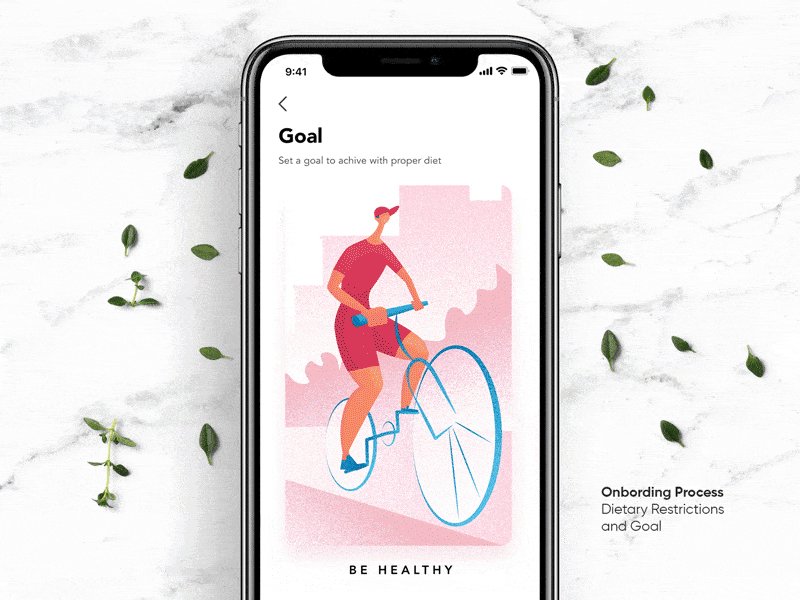
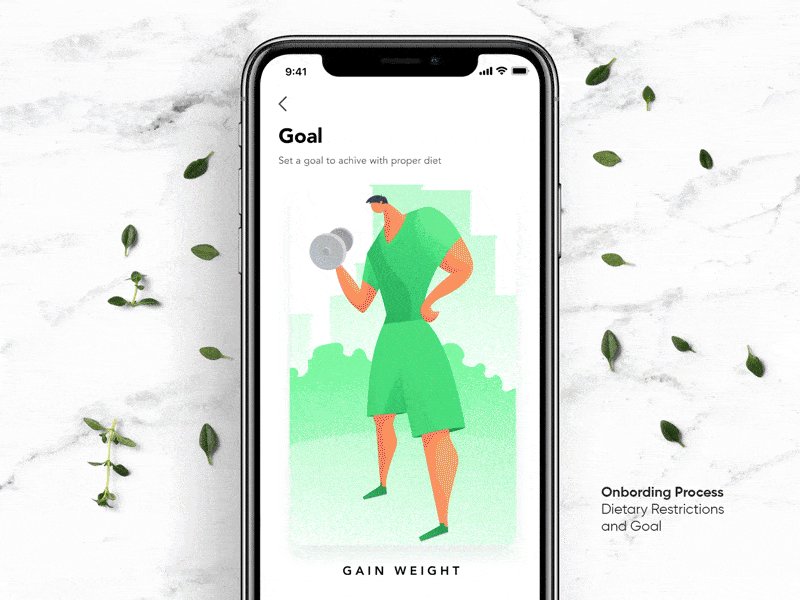
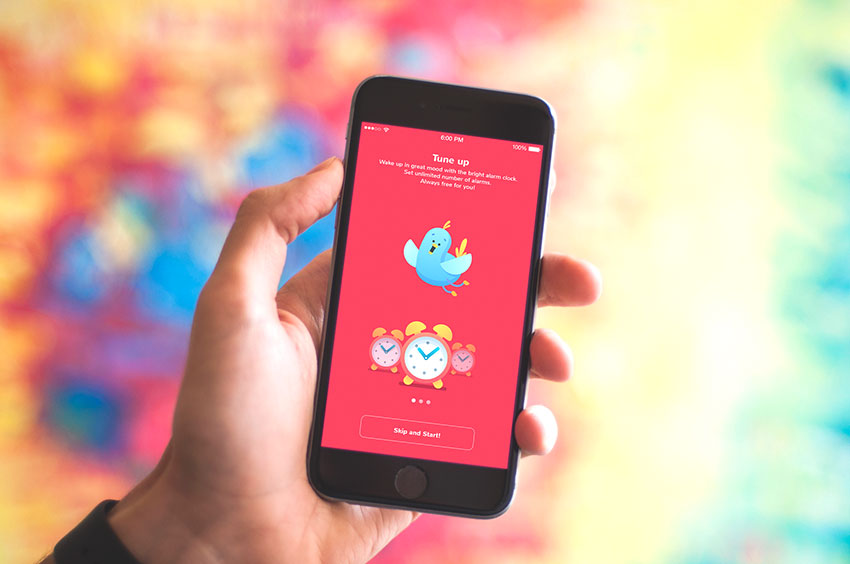
和文本相比,插画的视觉化属性无疑是更强的。图片插画所提供的定制化内容能够从各个方面来贴合品牌的需求,更加到位地表达品牌所需呈现的信息。这也使得插画不仅仅在品牌宣传的时候,运用在广告、海报等显而易见的地方,而且也成了品牌 APP 中新用户引导和教程中必不可少的元素。

就像 Perfect Recipes 这个应用的新用户引导屏中,就借助插画来呈现。而 Toonie 这个可爱的闹钟应用当中,甚至借助游戏化的设计,集成了大量有趣的表情和贴纸,当然,它们都是使用定制化的插画来呈现的。

8. 数字插画还能强化交互,应用在短视频中
数字化的好处就在这里,经过不同的数字软件,合理的处理之后,不仅能够变成动态的,运用于视频当中,还能够作为微交互,强化产品的整体体验。
一旦涉及到的动效和短视频,整个数字插画就开始具备更多的可能性了,不同的动效能带来截然不同的感觉和体验,更不用说这种玩法正贴合时下的流行趋势。

Whizzly 这个动态图标就是基于插画,给一个创意分享社区所准备的。
9. 插画的独特性来自于其中的隐喻和引人入胜的视觉
和艺术一样,设计中同样需要借助隐喻来传达一些相对更有趣、更深刻、更有意思的信息。插画的独特性也是借此来构成,包含的隐喻使得其中的价值更加复合,值得反复咂摸,而不是一眼就可以完全看穿。

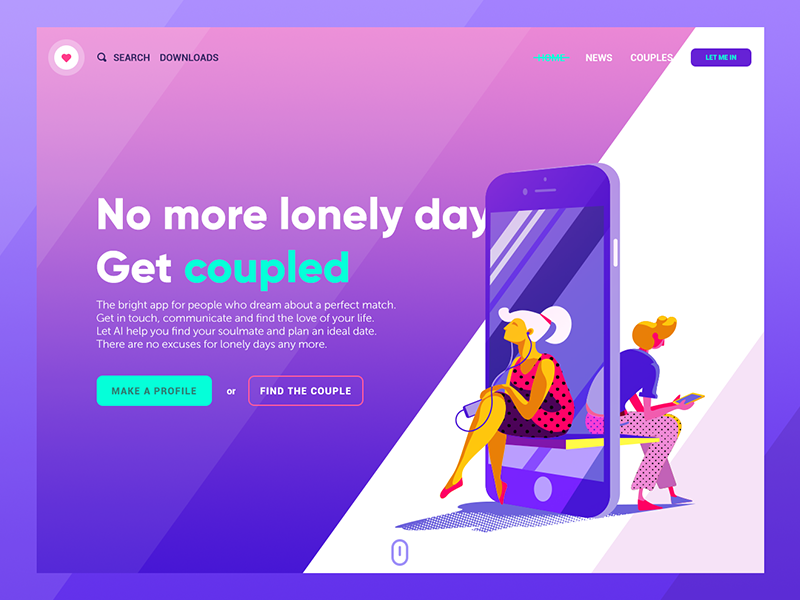
在这个约会应用的网页当中,插画无疑传递出了多重的信息,暗含的隐喻告知了用户产品的功能和属性。而下面这幅插画则是为一篇如何找到原创风格的文章所准备的,图中的金鱼指代的则是难以被抓住的灵感和风格。

10. 插画让用户可以更快理解和操作
无论是图标还是大幅的插画,都能帮助用户理解,更加直观地知道要看哪里,要做什么。面对如今的数字界面,用户的注意力持续的时间越来越短,而插画则让用户更快、更直接地获取信息,并且决策下一步要做什么。如果插画或者图标内容不能被用户一眼看出来,那么用户就只能借助文本标签来了解功能是什么。设计师可以经过测试来测试图标和插画的可用性和识别度。
更多设计资讯,培训课程,开班时间,学校地址等学校信息,请进入西安天琥设计培训学校:http://xatianhu.5zix.com/网站详细了解,咨询电话:186-2929-7621 ,咨询QQ:2056625662
- 详情请进入西安天琥设计培训学校
- 咨询电话:400-008-3078
- QQ咨询:2056625662 微信同号
尊重原创文章,转载请注明出处与链接:http://xatianhu.5zix.com/news/41305/ 违者必究! 以上就是西安天琥设计培训学校 小编为您整理为什么插画在UI设计中这么火的全部内容。